Comment penser de l’interface, du graphisme, dans des espaces en réalité virtuelle ?
C’est une question qui se pose souvent, et qui est en quelque sorte déjà un prolongement de la question du design de l’interface numérique. Nolwenn Maudet explique ainsi : « Le design graphique est née avec le plan imprimé. il s’est construit autour, ou plutôt avec cette contrainte. L’informatique fait éclater la frontière de la page. Certes, l’écran est une fenêtre délimité mais avec Muriel Cooper il devient un élément dynamique, malléable, comme notre propre champs de vision. »1 — En effet Muriel Cooper a mené des travaux de recherche au MIT Media Lab sur des interfaces 3D sur Sillicon Graphics2 à une époque ou encore aucun ordinateur personnel n’était capable de rendre des volumes en temps réel.
Ainsi en réalité virtuelle le cadre de l’écran disparait complement. La VR permet donc d’intégrer de nouveaux positionnements d’élément mais aussi de nouveaux gestes.
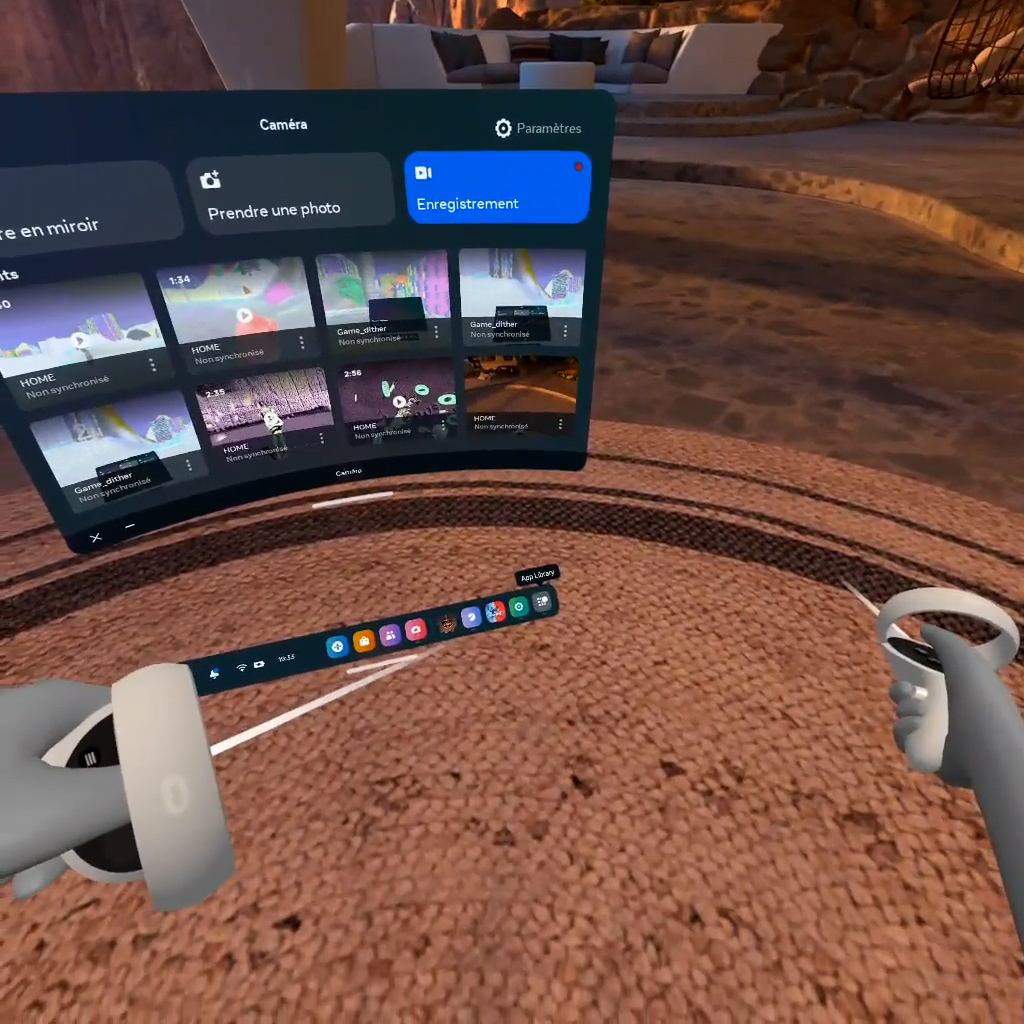
Nolwenn Maudet explique ainsi que les recherches de Cooper n’ont pas été réexploité car les paradigmes des interfaces dites productives n’ont pas laissé la place aux interfaces en trois dimensions3. À l’instar des interfaces numériques, Les interfaces VR vont réutiliser un curseur virtuel : la manette/main dominante projette un curseur sur la surface de l’interface et donc reprend les logiques présentes dans la création d’interface sur support plat : effet de survol sur les boutons et effet de focus [fig. 1].

Ces interfaces « conservatrices » se fixent à quelque chose d’existant pour élaborer des interfaces immersives, l’utilisateur•trice reste dans une zone de confort avec une projection de l’existant, d’interface de logiciel ou d’app, sur un autre support.
Les travaux de Cooper sont très intéressant dans leur propositions formelles et leur compositions pour explorer de la création virtuelle. Mais pour les systèmes d’interactions en VR, ces travaux montrent leur limite, et les les interfaces de système d’exploitation en VR restant trop standards, il faut peut être se tourner vers les jeux vidéos.
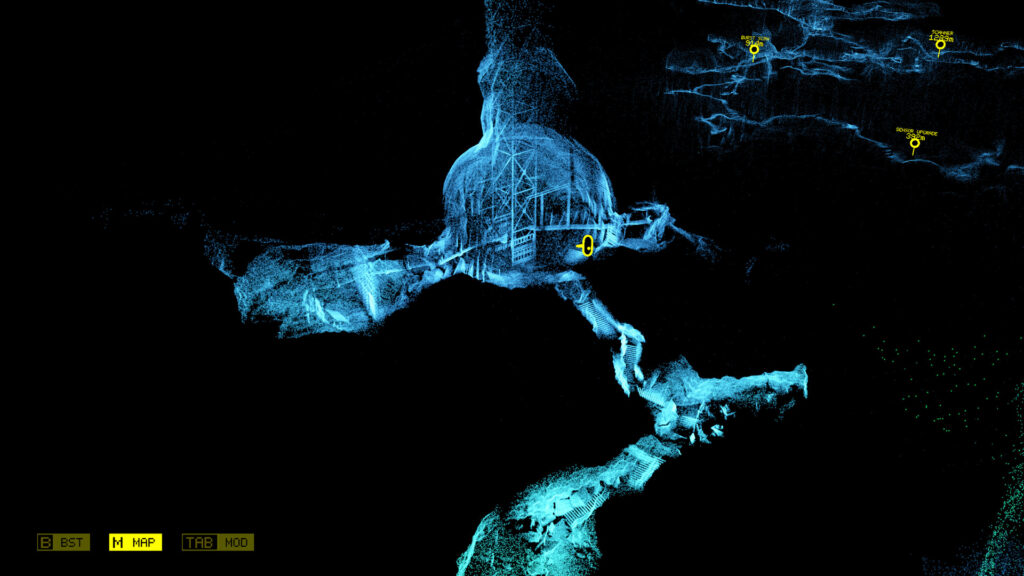
Ainsi la mini map de Scanner Sombre (2017) est manipulable par des système de « grab » (c’est à dire la gâchette latérale de la manette). Ainsi, avec les deux mains, on « attrape » dans le vide et en les rapprochant on réduit la carte, en les éloignant on agrandit la carte. L’action iteré est une retranscription des interactions tactiles, mais au lieu de l’action « Pinch » avec deux doigts, le geste est répliqué sur les deux mains. L’échelle de la carte varie et les particules projetées dessinent les volumes [fig. 2].

L’interactivité dans un espace numérique ne vas pas de soit, comment faire comprendre aux utilisateur•trices les interactions possibles dans l’espace virtuelle ?
(re)penser l’interfaçage en réalité virtuelle
J’ai penser dans un premier temps à récupérer des éléments d’interface physique pour les intégrer en réalité virtuelle, de prolonger une métaphore au réel dans l’espace virtuelle pour que l’utilisateur•trice ait des repères, comme la métaphore du bureau développée par les chercheurs du Xerox Parc4 ou encore les designs Skeomorphistes — Ces illusions aident à comprendre intuitivement comment utiliser l’objet5. Ainsi, les expérimentations intègrent des potentiomètres virtuels ou encore des joysticks pour contrôler des paramètres visuels, pour modifier des shaders, dans une optique de moduler les visuels, à la manière du synopsis vidéo synthetizer.
J’ai aussi repris le système d’interaction de Scanner sombre et essayé de le décliner sur différents cas de figures. Puis j’ai essayé d’implémenter des déclinaisons de ce type d’interaction, par exemple au lieu de regarder la variation de distance entre les deux mains, de regarder la variation de rotation, maintenir une des mains dans l’espace et d’effectuer une rotation avec l’autre à la manière d’un montre ou de rotation sur un écran tactile. Sur ce système les maths ne sont pas encore bien intégrés, il y a un retravaille à faire.
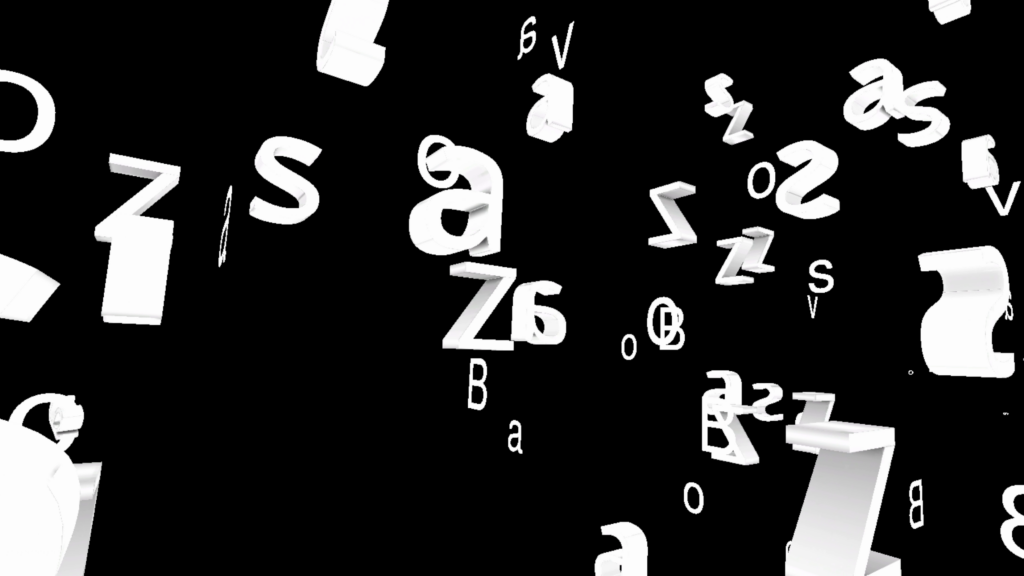
Dans le cas de figure présenté ci-dessus, le corps de la typographie varie suivant ce système de scale. C’est une des possibilités d’usage de ce mouvement — et je l’ai décliné le long de l’experience pour moduler certains objets dans les scènes.
j’atteins rapidement les limites avec ce genre d’expérimentations : je ne suis pas UX designer, je n’ai pas cette prétention — mais ce que je sais avec certitude c’est que n’importe quelle système d’interface doit être testé pour avoir un retour utilisateurs•trices.
VR et style
Comment s’approprier l’espace en réalité virtuelle comme espace graphique. Comment retrouver son style graphique dans un environnement spatialisé ?
Il faut tout d’abord que je définisse mon style graphique avant de pouvoir le projeter en réalité virtuelle. Je travaille assez avec les réserves et les contreformes. C’est un style hérité de la création de typon sérigraphique que je réutilise en dehors de ces contraintes techniques. On le retrouve avec ces affiches, ces sérigraphies ou cette édition.
j’ai exploré ces visuelles sur fond noir avec des formes blanches et une linéale pour rester dans une esthétique « balisée », puis avec une touche on peut moduler le rendu visuel : inverser les valeurs, avoir un fond blanc et des formes bleues, avoir des floues etc… . S’imposer ces contrainte évoque directement l’esthétique des travaux de Muriel Cooper, dont elle puise l’inspiration dans le Bahaus6, en s’imposant la Helvetica, la recherche typographique est plus contrainte. S’imposer des répertoires de formes permet d’explorer l’éventail possible dans cette petite fenêtre de possibilité.
Le visuel des typographies en volume va reprendre des précalculs de l’occlusion ambiante (AO). En effet, sans ces textures précalculées les typo 3d vont apparaître trop plates. L’AO permet de produire des rendus d’ombre propre sur les modèles dans les rendus PBR, ici cette ombre est mise sur le diffuse d’un matériaux unlit, projetant l’ombre sur une surface sans aucun effet de lumière.

j’ai produit un système de négation par superposition des typographies ou des motifs de trammes par l’intermédiaire d’un shader que j’ai dû construire en dehors de shadergraph — montrant ainsi la limite de système nodaux pour la création de shaders. Puis en stratifiant l’effet, on cherche les limites même du moteur graphique.
Sorti du contexte d’impression, les motifs de trames présentent des contraintes supplémentaires : il n’est plus question de dpi, mais quelle méthode d’affichage pour les motifs plus fins ? Comment gérer l’échantillonnage des images bitmaps ? Ce sont des questions pas encore entièrement répondu.
ensuite j’ai produit un système de grilles procédurales avec des ensemble de node, ainsi on peut moduler les divisions et les épaisseurs des lignes.

Muriel Cooper anticipe que les interfaces numériques devront composées avec des flux de données, et que les designers•euses devront plutôt mettre en forme des « gabarits »7 — Or ici l’expérimentation proposée est conduite dans Unity, les contenus sont tous statiques ou partiellement procéduraux, on se retrouve assez éloigné d’une quelconque logique de flux.
Ainsi j’ai effectué une capture de certains extraits du projet. Vous pouvez le télécharger ici, il présente une dizaine de scénettes : https://felox.itch.io/vrgraphisme, c’est une V0 — il y a encore des idées pas encore exploité.
[1] N. Maudet, « Muriel Cooper, Information Landscape », Back Office, vol. 1, s. d., p. 107
[2] Ibid., p. 106
[3] Ibid., p. 116
[4] Ibid., p. 105
[5] Apple Design Part 1: Skeuomorphism, 19 octobre 2020, 11:18 (en ligne : https://www.youtube.com/watch?v=jG2iaU-JVhI ; consulté le 24 mai 2023)
[6] N. Maudet, « Muriel Cooper, Information Landscape », op. cit., p. 105
[7] Ibid., p. 113